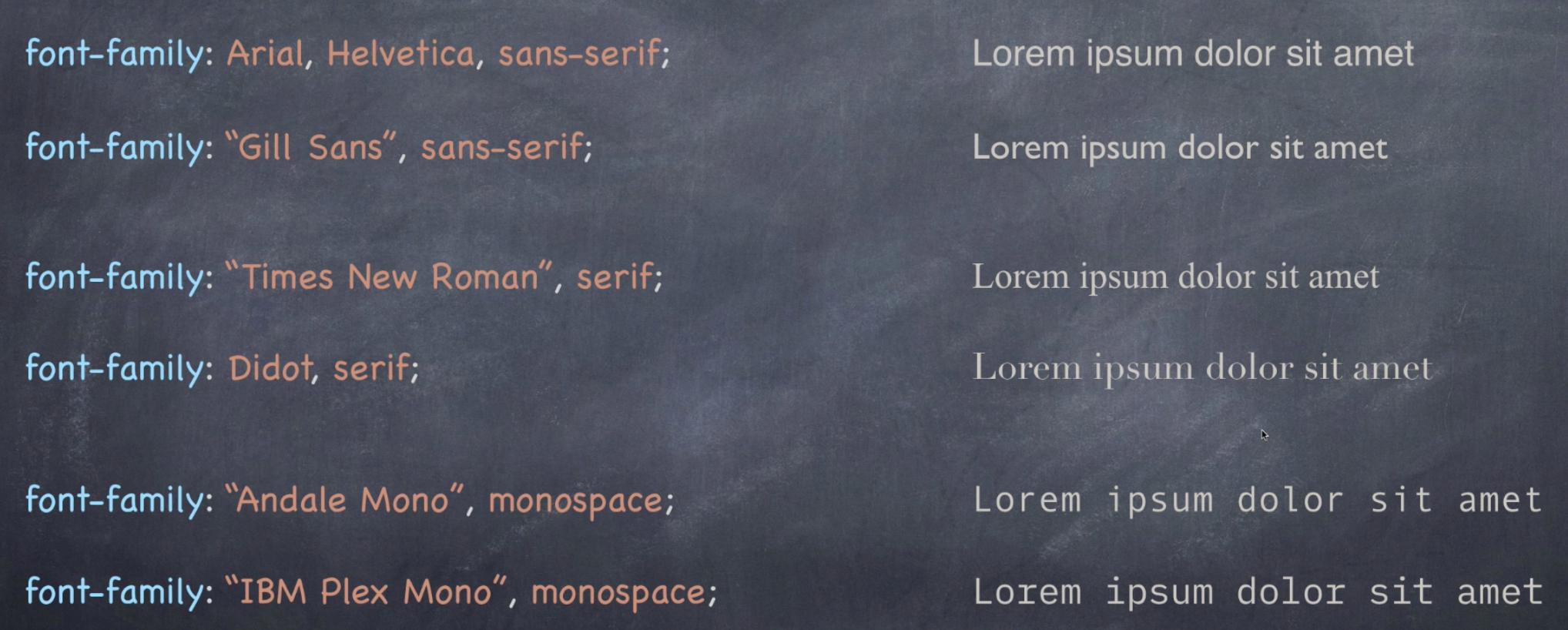
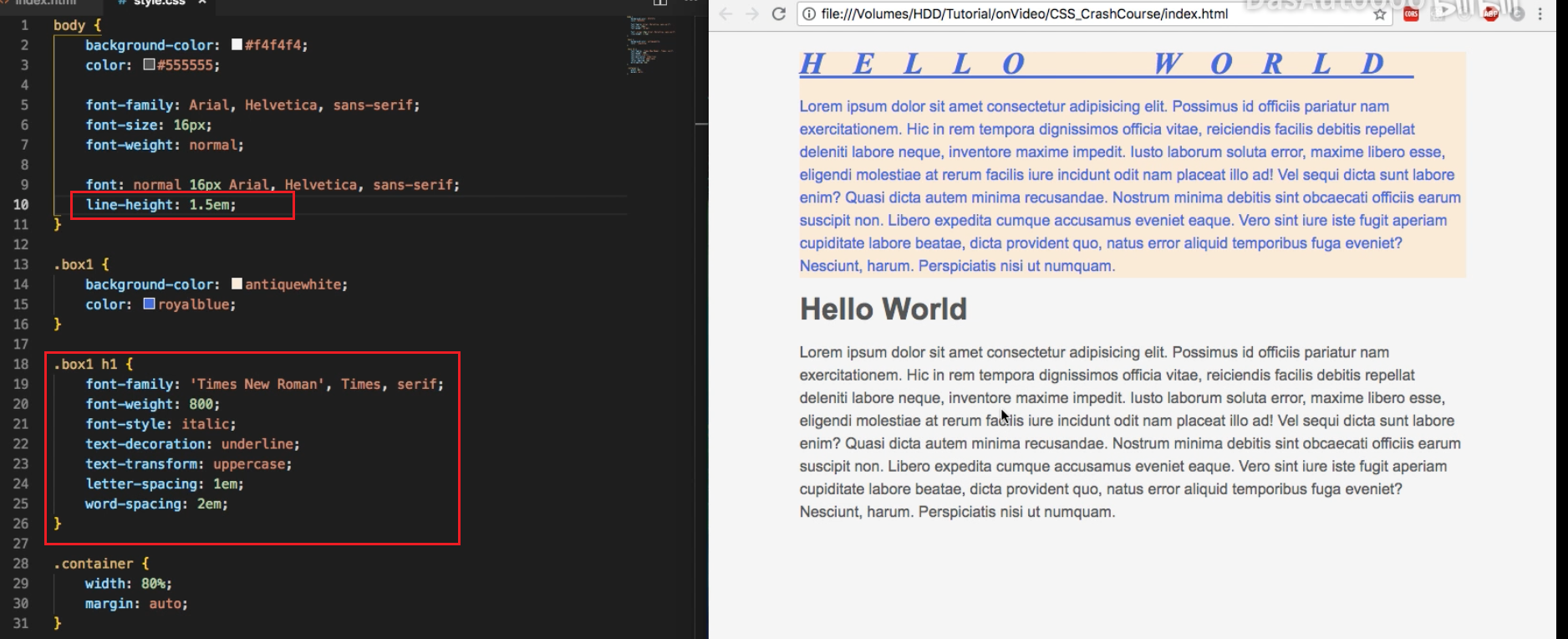
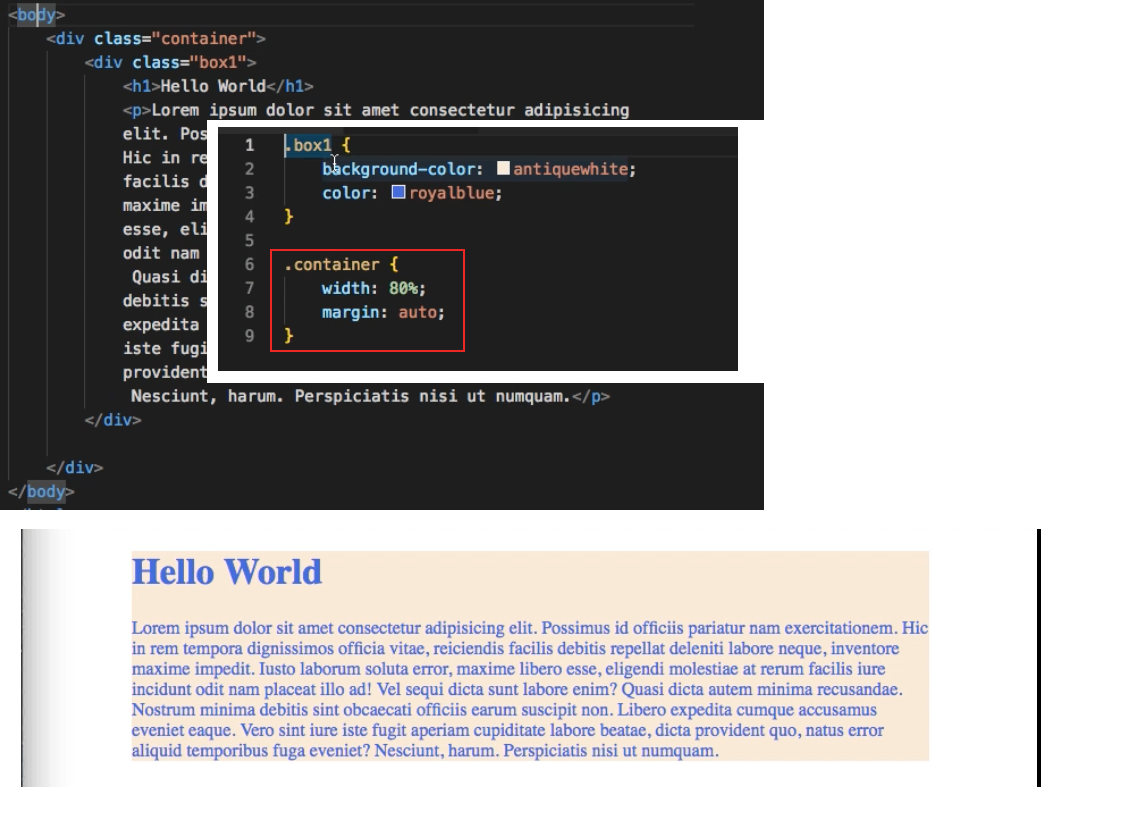
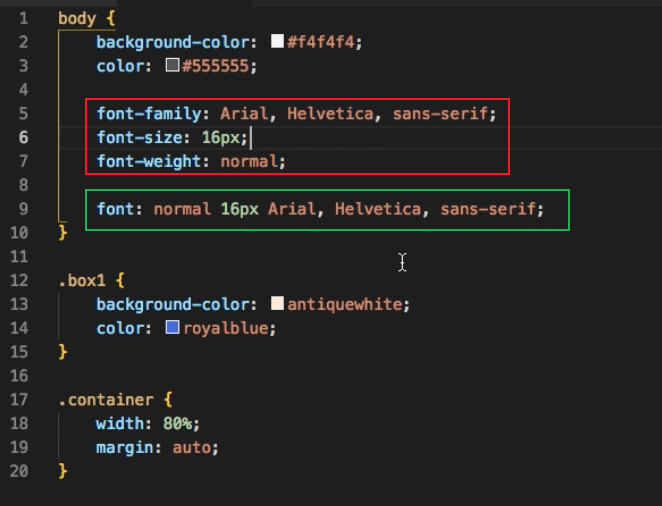
字体



1 | sans-serif:无衬线修饰 |
盒子居中

层级关系
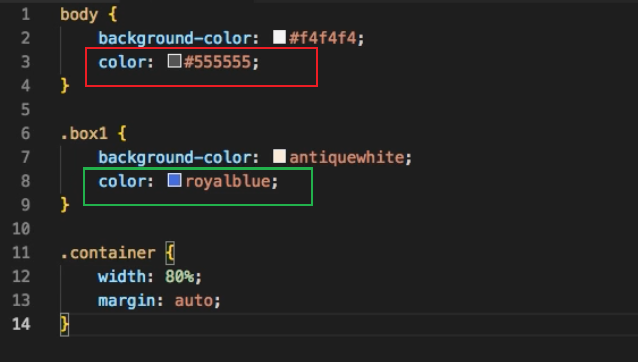
内层css会覆盖外层css(标签会优先用自己的css,自己没有就问父亲找)
执行顺序
同一个标签的css,下面会覆盖上面的(从上到下顺序执行)
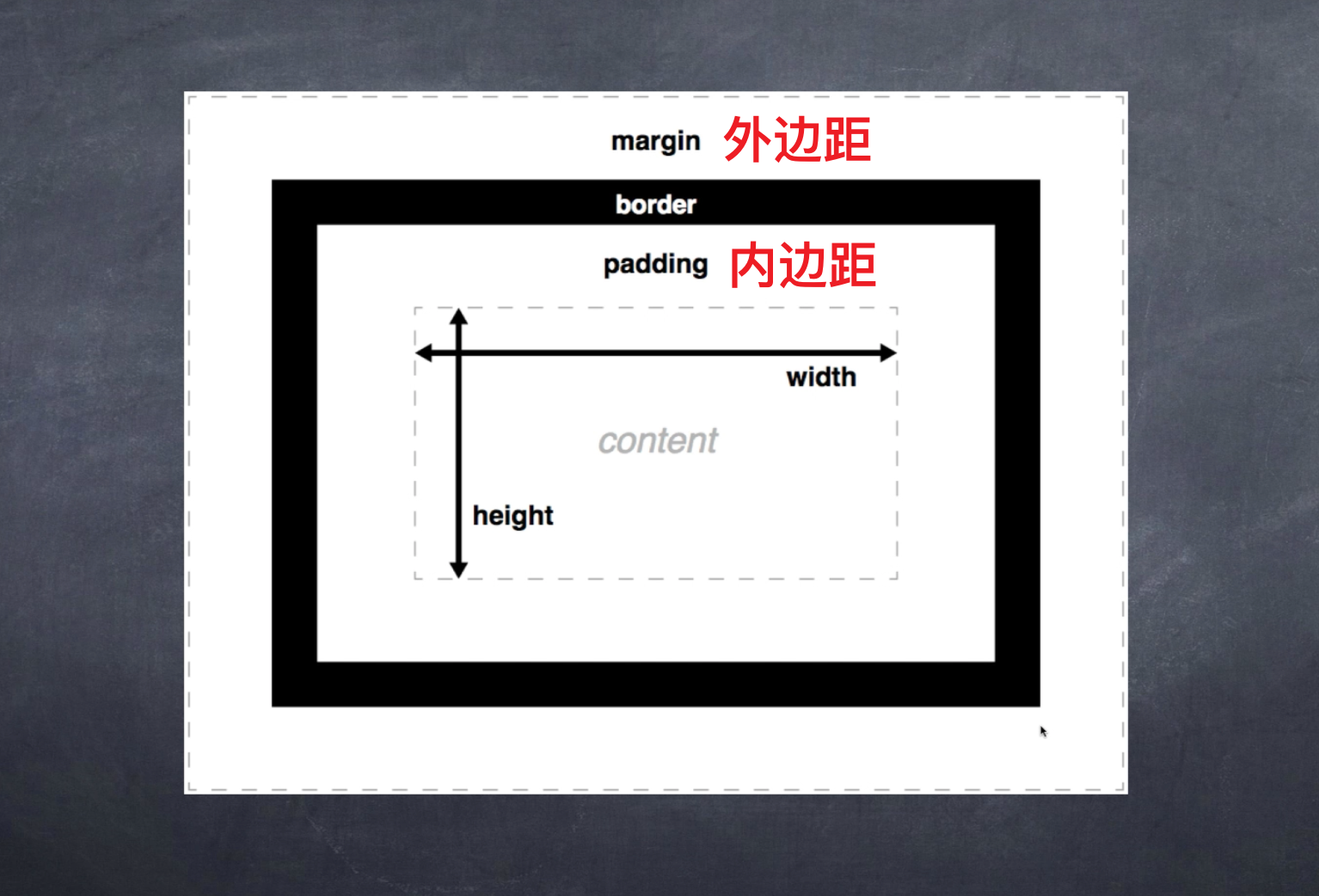
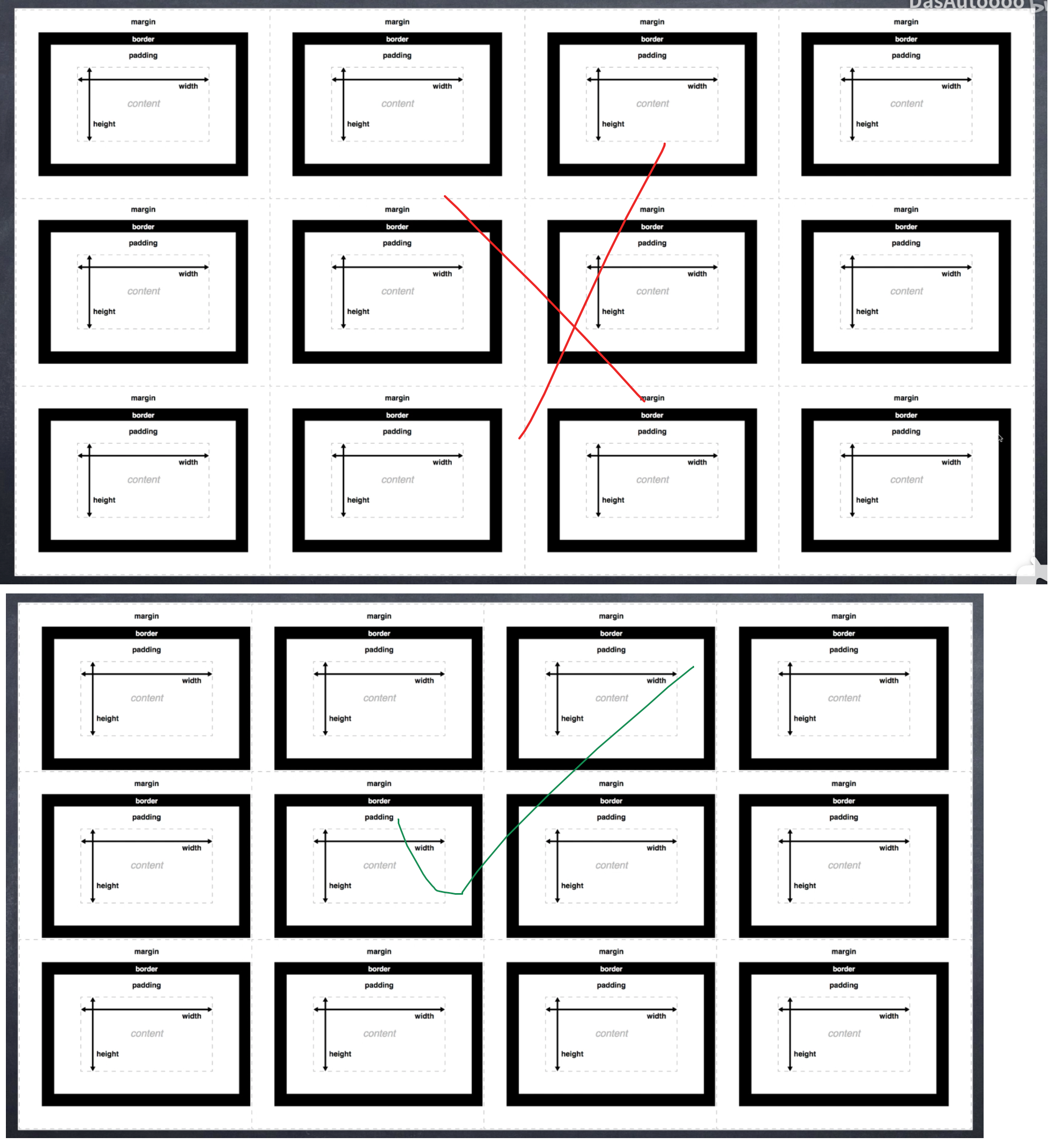
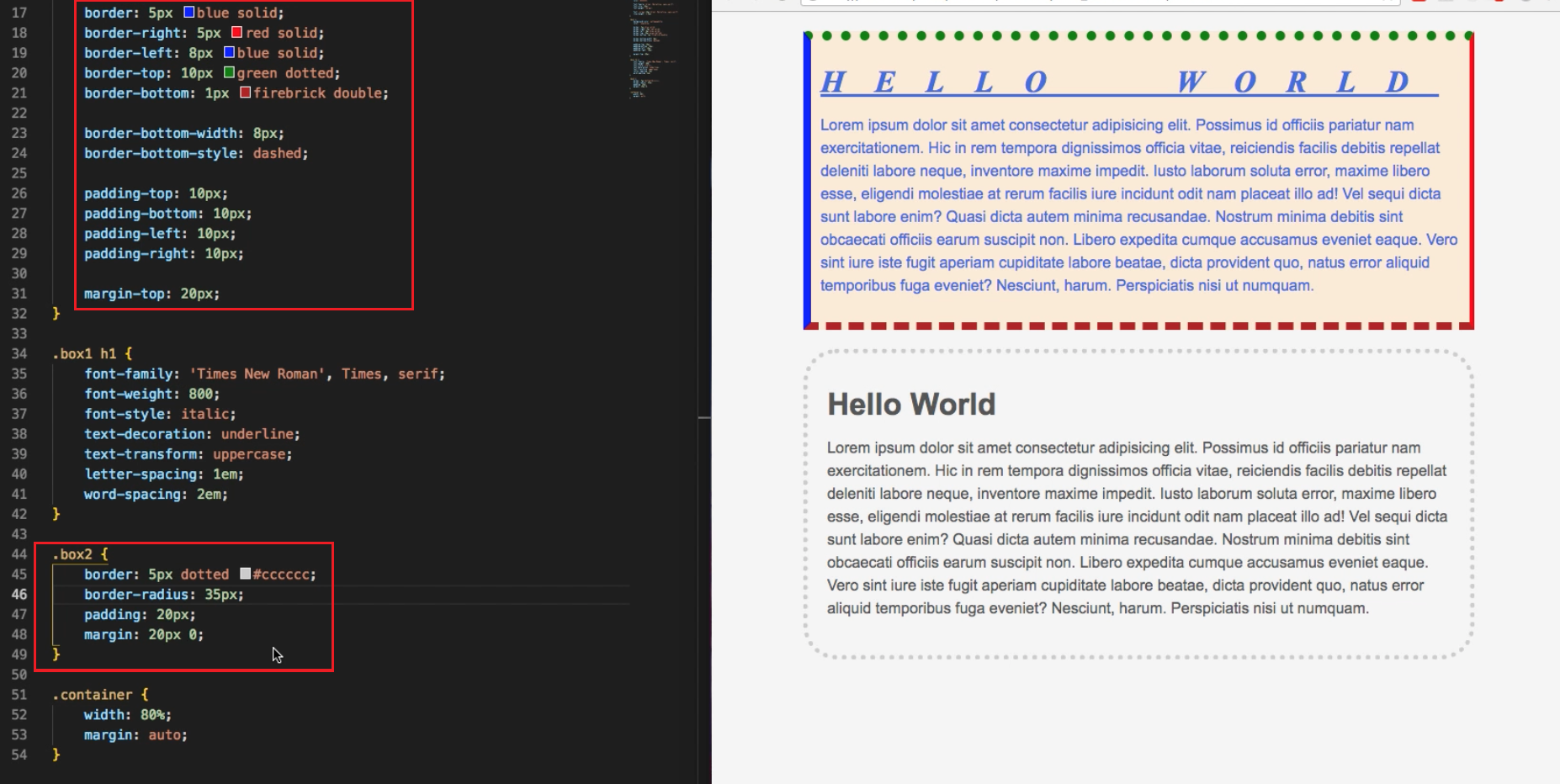
盒子模型
1)、单个盒子
2)、多个盒子。当两个盒子靠在一起,会取最大的外边距,作为两个盒子之间的外边距。(外边距塌陷,外边距重叠,外边距合并)
3)、boder,padding,margin 使用。

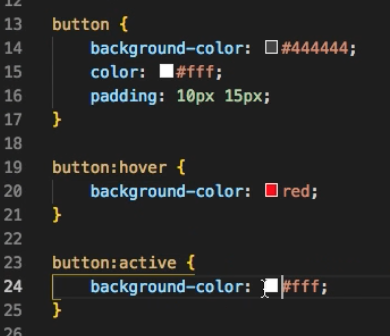
按钮


1 | hover:鼠标放上去 |
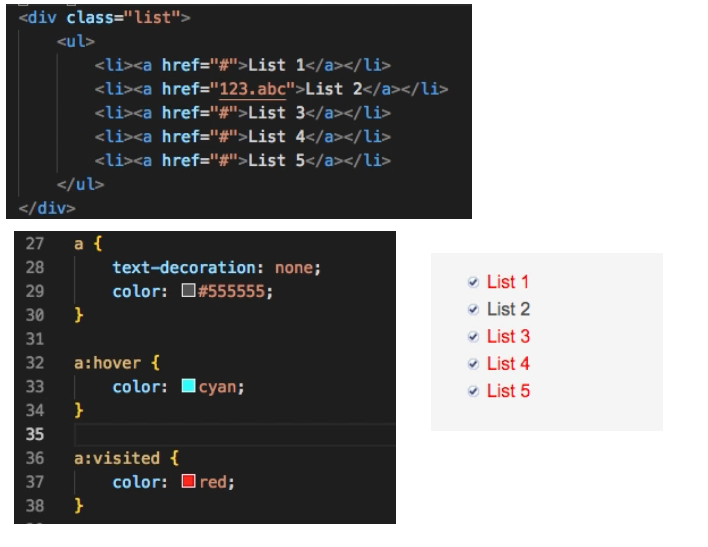
超链接
a 标签
1 | text-decoration:none 去除下划线 |
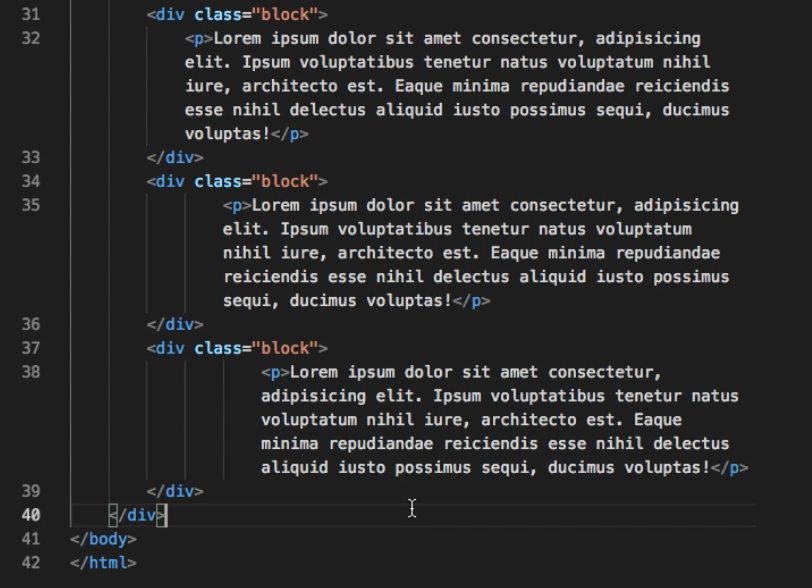
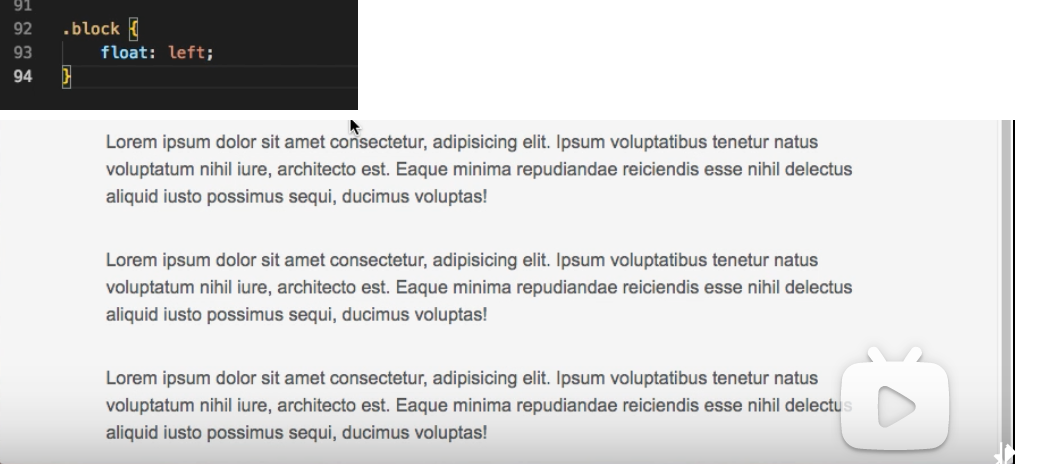
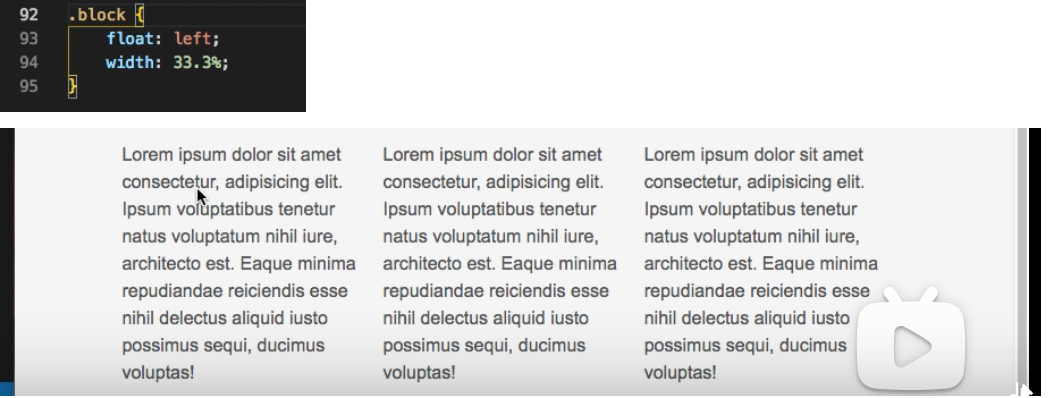
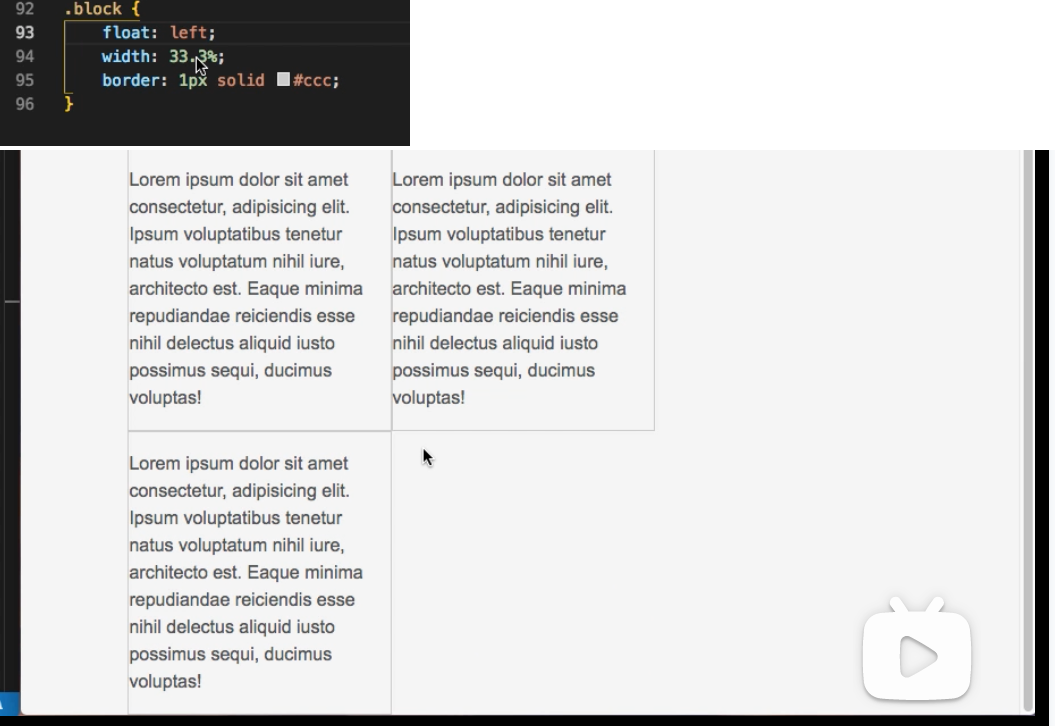
浮动

1)、div 默认行宽占用 百分百

2)、给 div 设置行宽
3)、设置一个 border。就不是一行了,因为它们三个 div 没办法分到 33.3%了,border 是 1px。
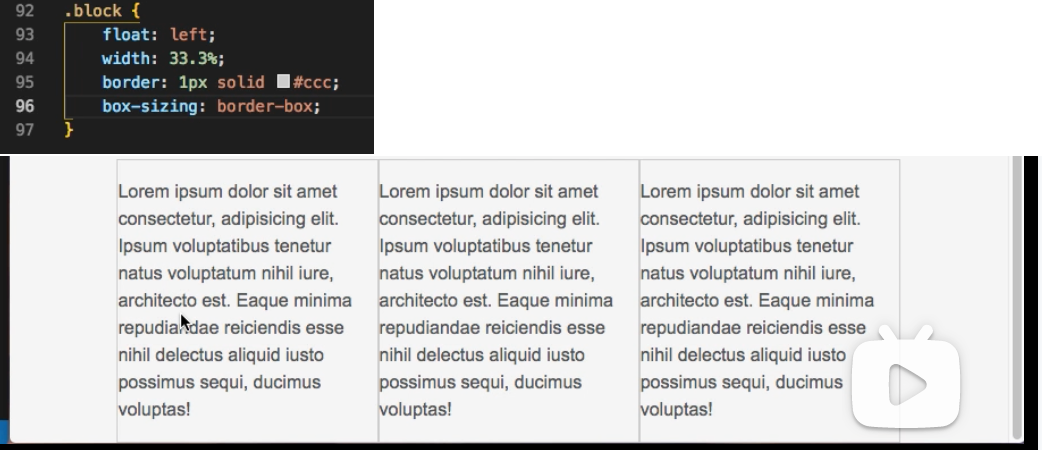
4)、设置box-sizing: border-box 即可。告诉浏览器,它是一个有 border 的 div 盒子。
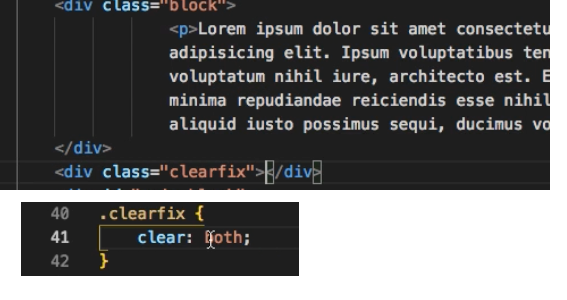
5)、用完浮动要清除它
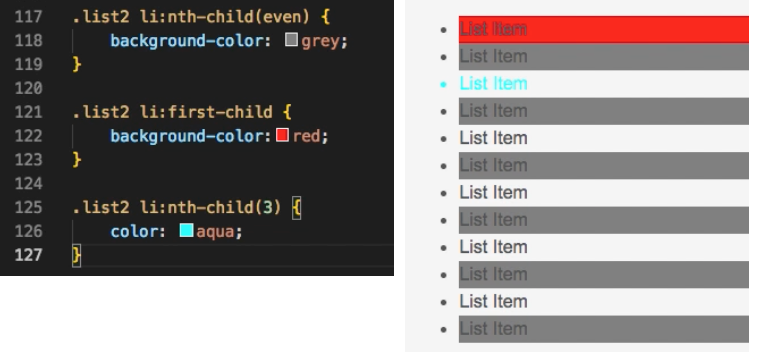
伪类选择器:
1 | 都是从 1 开始的。 |

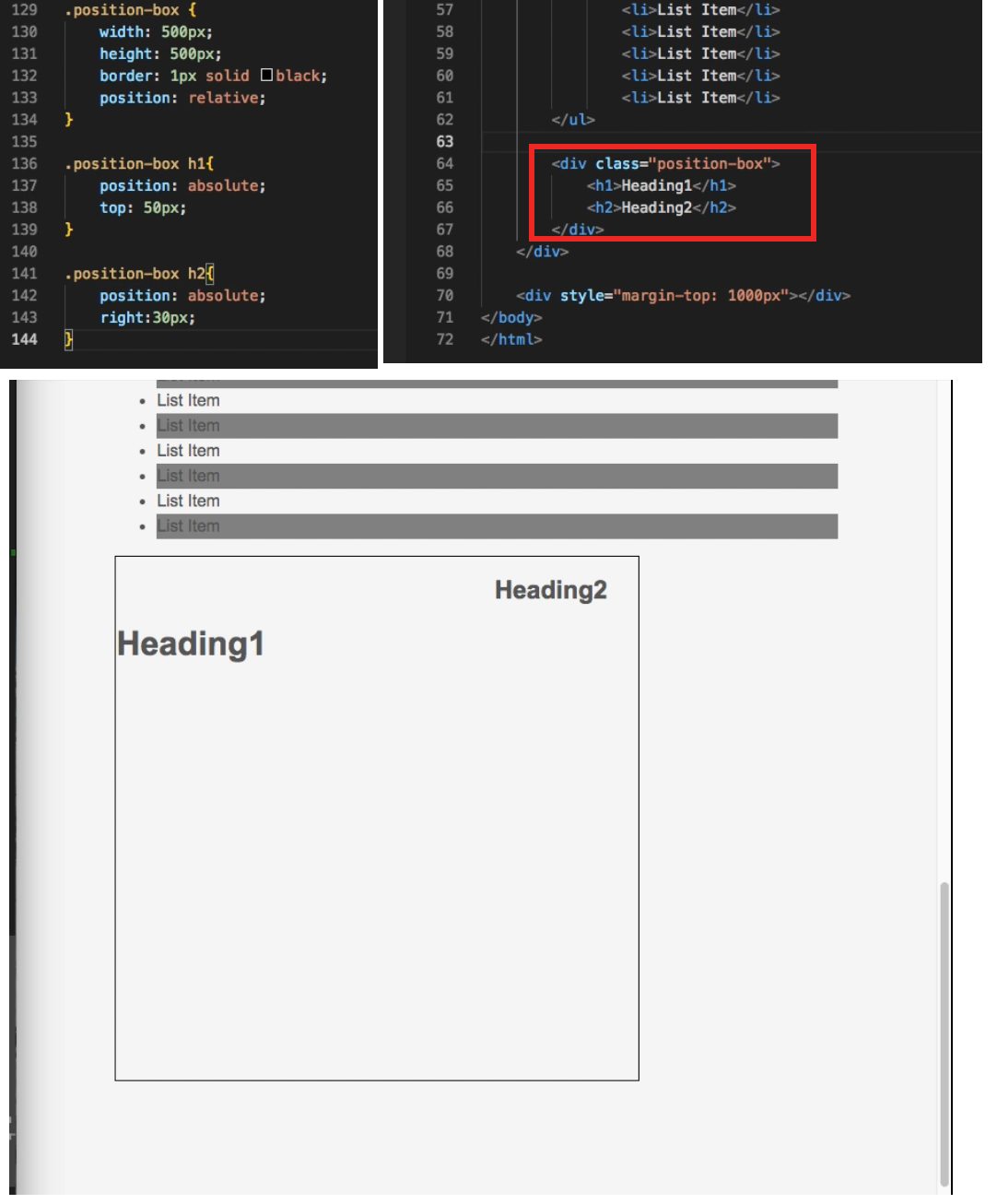
定位
position
1 | static:静态定位(默认) |
》》》相对定位,绝对定位
1)、绝对定位默认 上左都是 0
2)、父亲不加相对定位,自己加了绝对定位。那么自己是由整个 body 来进行绝对定位。
3)、如果父亲加了相对定位,自己加绝对定位就是对于父亲盒子来做的定位。
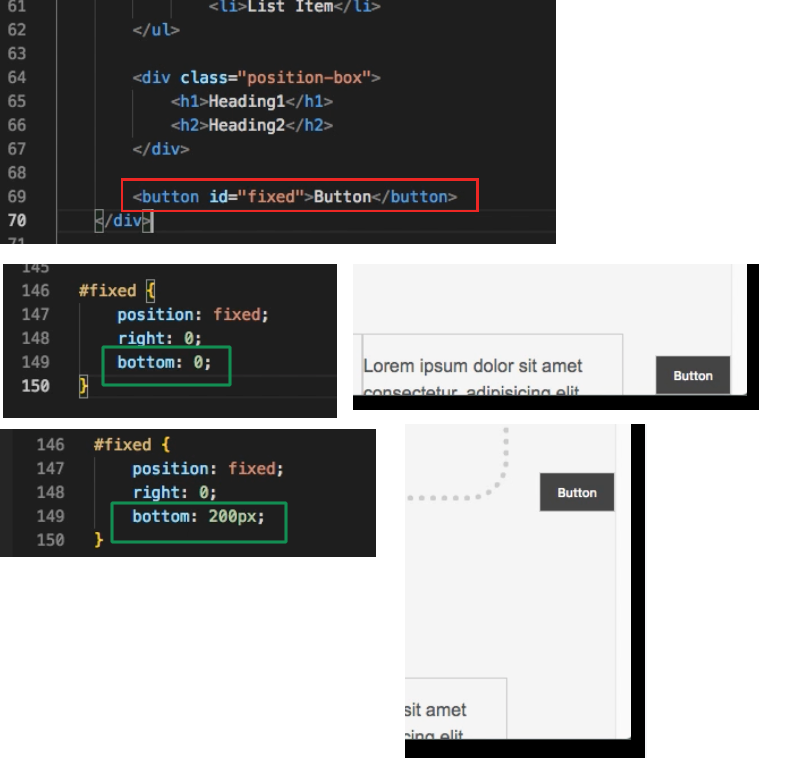
》》》固定定位(回到顶部)