设置代码提示
概念
: 一个JavaScript框架。简化JS开发
jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaScript框架)。
jQuery设计的宗旨 是“write Less,Do More”,即倡导写更少的代码,做更多的事情。
它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。JavaScript框架本质上就是一些js文件,封装了js的原生代码而已
快速入门
步骤:
1 | 1. 下载JQuery |
jq对象&js对象
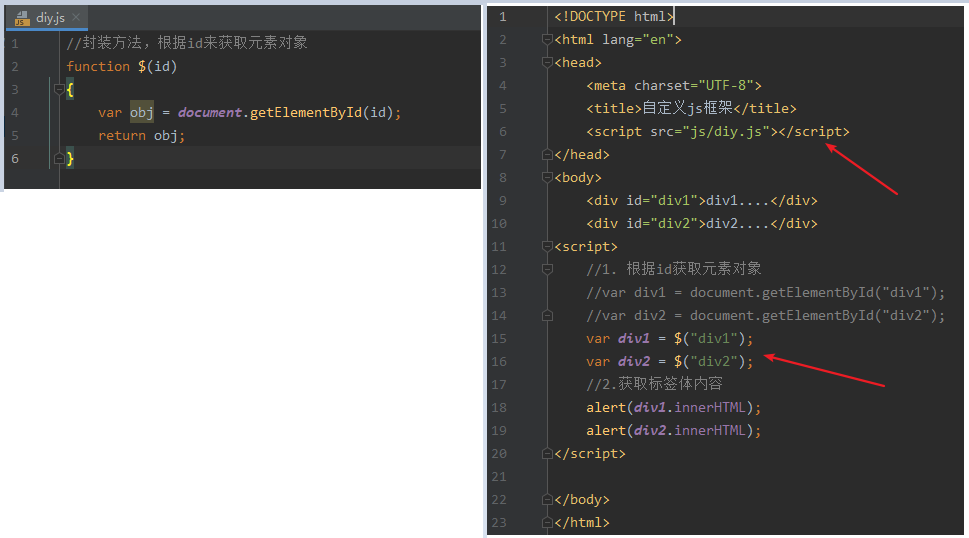
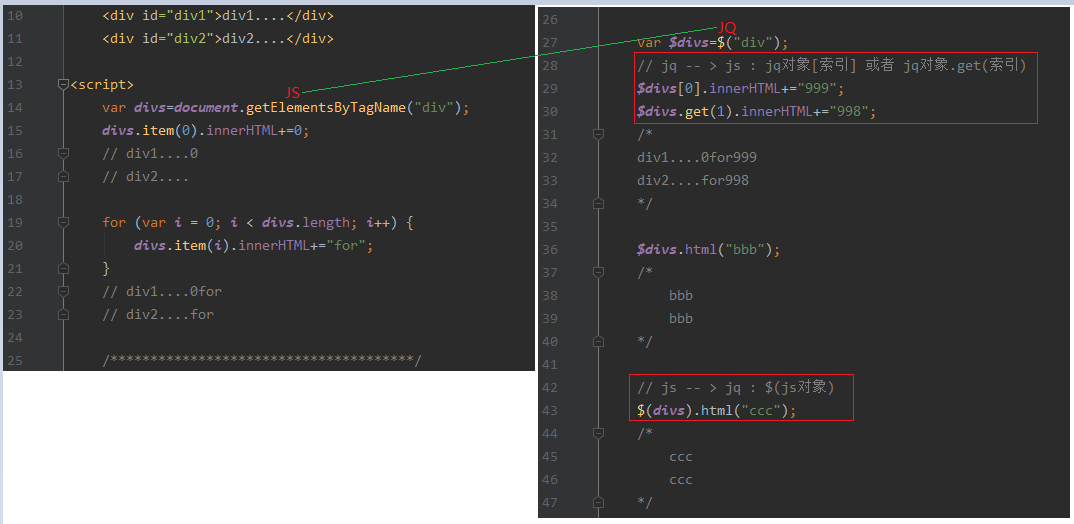
1 | 1. JQuery对象在操作时,更加方便。 |

基本操作
- 事件绑定
1
2
3
4//1.获取id="b1"元素,绑定点击事件。
$("#b1").click(function(){
alert("abc");
}); - 入口函数
1
2
3
4
5
6$(function () {
});
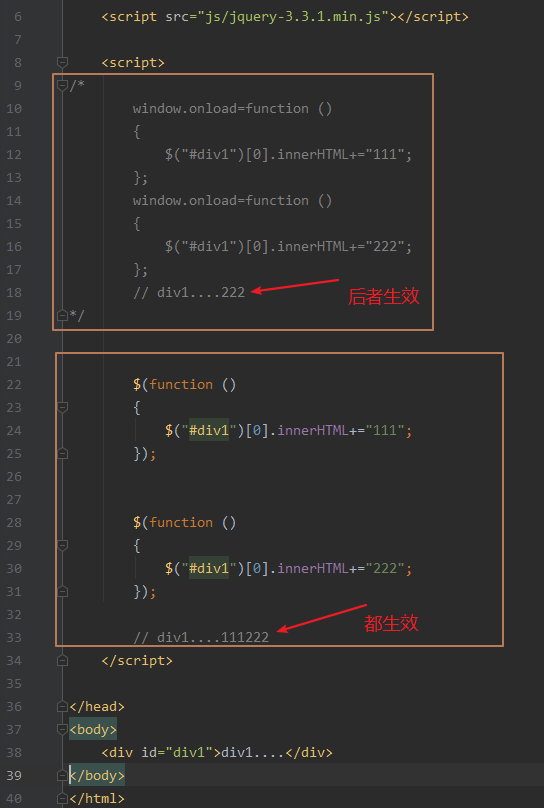
window.onload 和 $(function) 区别
* window.onload 只能定义一次,如果定义多次,后边的会将前边的覆盖掉
* $(function)可以定义多次的。
- 样式控制:css方法【两种写法】
1
2
3
41. 不会提示
$("#div1").css("background-color","red");
2. Ctrl+鼠标 会检测 backgroundColor 是否正确
$("#div1").css("backgroundColor","pink");
选择器
:筛选具有相似特征的元素(标签)
基本选择器
1 | 1. 标签选择器(元素选择器) |
层级选择器
1 | 1. 后代选择器 |
属性选择器
1 | 1. 属性名称选择器 |
过滤选择器
1 | 1. 首元素选择器 |
表单过滤选择器
1 | 1. 可用元素选择器 |
DOM操作
内容操作
1 | 1. html(): 获取/设置元素的标签体内容 |
属性操作
- 通用属性操作
1
2
3
4
5
6
7
8
9
10
11
12
13
141. attr(): 获取/设置元素的属性
2. removeAttr():删除属性
3. prop():获取/设置元素的属性
4. removeProp():删除属性
* attr和prop区别?
1. 如果操作的是元素的固有属性,则建议使用prop
2. 如果操作的是元素自定义的属性,则建议使用attr
$("#hobby").attr("checked"); //获取不到,弹出undefined
* 使用案例【prop同理】
$("input").attr("value");获取属性值
$("input").attr("value","12345");不存在会添加属性
$("input").removeAttr("value");// 删除属性 - 对class属性操作
1
2
3
4
5
6
7
8
9
10
11
12
13
141. addClass():添加class属性值
2. removeClass():删除class属性值
3. toggleClass():切换class属性
* toggleClass("one"):
* 判断如果元素对象上存在class="one",则将属性值one删除掉。 如果元素对象上不存在class="one",则添加
4. css():
* 示例
<div>abc</div>
$("div").addClass("testOne");// <div class="testOne">abc</div>
$("div").removeClass("testOne");// <div class="">abc</div>
$("div").toggleClass("testOne");// 在上面两者切换
$("div").css("color","blue");// <div style="color: blue;">abc</div>CRUD操作
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
511. append():父元素将子元素追加到末尾
* 对象1.append(对象2): 将对象2添加到对象1元素内部,并且在末尾
<p>我是p</p><span>我是span</span>
$("p").append($("span"));<p>我是p<span>我是span</span></p>
2. prepend():父元素将子元素追加到开头
* 对象1.prepend(对象2):将对象2添加到对象1元素内部,并且在开头
<p>我是p</p><span>我是span</span>
$("p").append($("span"));<p><span>我是span</span>我是p</p>
3. appendTo():
* 对象1.appendTo(对象2):将对象1添加到对象2内部,并且在末尾
4. prependTo():
* 对象1.prependTo(对象2):将对象1添加到对象2内部,并且在开头
5. after():添加元素到元素后边
* 对象1.after(对象2): 将对象2添加到对象1后边。对象1和对象2是兄弟关系
<p>我是p</p>
<input>
<span style="color:red;">我是span</span>
$("p").before($("span"));
<span style="color:red;">我是span</span>
<p>我是p</p>
<input>
6. before():添加元素到元素前边
* 对象1.before(对象2): 将对象2添加到对象1前边。对象1和对象2是兄弟关系
<p>我是p</p>
<input>
<span style="color:red;">我是span</span>
$("p").before($("span"));
<p>我是p</p>
<span style="color:red;">我是span</span>
<input>
7. insertAfter()
* 对象1.insertAfter(对象2):将对象2添加到对象1后边。对象1和对象2是兄弟关系
8. insertBefore()
* 对象1.insertBefore(对象2): 将对象2添加到对象1前边。对象1和对象2是兄弟关系
9. remove():移除元素
* 对象.remove():将对象删除掉
<div>
<span style="color:red;">我是span<a href="#">aaa</a><p>我是内p</p></span>
<p>我是p..</p>
</div>
$("span").remove();
<div>
<p>我是p..</p>
</div>
10. empty():清空元素的所有后代元素。
* 对象.empty():将对象的后代元素全部清空,但是保留当前对象以及其属性节点
<span style="color:red;">我是span<a href="#">aaa</a><p>我是内p</p></span>
$("span").empty();// <span style="color:red;"></span>
动画
:三种方式显示和隐藏元素
1 | 1. 默认显示和隐藏方式 |
遍历
for(初始化值;循环结束条件;步长)1
2
3
4
5
6
7
8
9
10
11
12
13
14两种使用效果相同。
var citys = $("li");
//var citys = document.getElementsByTagName("li");
for (var i=0;i<citys.length;i++)
{
if (citys[i].innerHTML==="上海")
{
continue;
// break; 结束循环
}
alert(i+":"+citys[i].innerHTML)
}for..of: jquery 3.0 版本之后提供的方式1
2
3
4
5
6
7
8
9
10两种使用效果相同。
for (c of document.getElementsByTagName("li"))
{
alert(c.innerHTML)
}
for (c of $("li"))
{
alert(c.innerHTML)
}jq对象.each(function([index,[element]]){})1
2
3
4
5
6
7
8
9
10
11
12
13
14
15var citys = $("li");
// var citys = document.getElementsByTagName("li");【错误用法 只能jq对象才能调用each函数】
citys.each(function (index, element)
{
// alert(index)// 从0开始的下标,使用索引时function才传入参数
// alert(this===element)// true 所以也可不传element 使用function (index){}
// this 就是当前循环的对象
if (this.innerHTML == "上海")
{
// return false;// break
return true;// continue
}
alert(index + ":" + this.innerHTML)
});$.each(object,function([index,[element]]){})1
回调函数用法同上,只不过这里的object可以为js对象 或 jq对象
事件绑定
- jquery标准的绑定方式
1
2
3
4
5
6
7* jq对象.事件方法(回调函数)
* 注:如果调用事件方法,不传递回调函数,则会触发浏览器默认行为。
* 示例
$("form").submit();//让表单提交
$("input").focus();//让文本输入框获得焦点。不传递回调函数,则会触发浏览器默认行为。
$("input").focus(function(){});先执行function,再获得焦点。 - on绑定事件/off解除绑定
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16* jq对象.on("事件名称",回调函数)
* jq对象.off("事件名称")
* 如果off方法不传递任何参数,则将组件上的所有事件全部解绑
* 示例【点1弹出,点2再点1,就不会弹出了,一个事件解绑了。】
//1.使用on给按钮绑定单击事件 click
$("#btn").on("click",function () {
alert("我被点击了。。。")
}) ;
//2. 使用off解除btn按钮的单击事件
$("#btn2").click(function () {
//解除btn按钮的单击事件
//$("#btn").off("click");
$("#btn").off();//将组件上的所有事件全部解绑
}); - 事件切换:toggle
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30* jq对象.toggle(fn1,fn2...)
* 当单击jq对象对应的组件后,会执行fn1.第二次点击会执行fn2.....
* 注意:1.9版本 .toggle() 方法删除,jQuery Migrate(迁移)插件可以恢复此功能。
<script src="../js/jquery-migrate-1.0.0.js" type="text/javascript" charset="utf-8"></script>
* 示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../js/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script>
<script src="../js/jquery-migrate-1.0.0.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div>我是div呀</div>
<button>我会改变div字体颜色</button>
<script>
$("button").toggle(function ()
{
$("div").css("color","red");
},function ()
{
$("div").css("color","blue");
})
</script>
</body>
</html>
方法扩展
:增强JQuery的功能
$.fn.extend(object)
- 增强通过Jquery获取的对象的功能,直接使用
jq对象.自定义方法名1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41<script>
//使用jquery插件 给jq对象添加2个方法 check()选中所有复选框,uncheck()取消选中所有复选框
//1.定义jqeury的对象插件
$.fn.extend({
//定义了一个check()方法。所有的jq对象都可以调用该方法
check:function () {
//让复选框选中
//this:调用该方法的jq对象
this.prop("checked",true);
},
uncheck:function () {
//让复选框不选中
this.prop("checked",false);
}
});
$(function () {
// 获取按钮
//$("#btn-check").check();
//复选框对象.check();
$("#btn-check").click(function () {
//获取复选框对象
$("input[type='checkbox']").check();
});
$("#btn-uncheck").click(function () {
//获取复选框对象
$("input[type='checkbox']").uncheck();
});
});
</script>
$.extend(object)
- 增强JQeury对象自身的功能,直接使用
$.自定义方法名1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23<script>
//对全局方法扩展2个方法,扩展min方法:求2个值的最小值;扩展max方法:求2个值最大值
$.extend({
max:function (a,b) {
//返回两数中的较大值
return a >= b ? a:b;
},
min:function (a,b) {
//返回两数中的较小值
return a <= b ? a:b;
}
});
//调用全局方法,使用使用$符号调用
var max = $.max(4,3);
//alert(max);
var min = $.min(1,2);
alert(min);
</script>
案例
隔行变色
1 | //需求:将数据行的奇数行背景色设置为 pink,偶数行背景色设置为 yellow |
全选&全不选
1 | //分析:需要保证下边的选中状态和第一个复选框的选中状态一致即可 |
表情选择
1 | //需求:点击qq表情,将其追加到发言框中 |
左右移动
1 | //需求:实现下拉列表选中条目左右选择功能 |
广告显示&隐藏
1 | /*需求: |
抽奖
1 | $(function () |
AJAX
概念
ASynchronous JavaScript And XML 异步的JavaScript 和 XML
1 | Ajax 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。 |
- 异步和同步:客户端和服务器端相互通信的基础上
同步:客户端必须等待服务器端的响应。在等待的期间客户端不能做其他操作。异步:客户端不需要等待服务器端的响应。在服务器处理请求的过程中,客户端可以进行其他的操作。
(了解)原生的JS实现
HTML
1 |
|
AjaxServlet.java
1 | ("/ajaxServlet") |
JQuery实现
- $.ajax()
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22* 语法:$.ajax({键1:值1,键2:值3 ...});
//使用$.ajax()发送异步请求
$.ajax({
url:"ajaxServlet" , // 请求路径
type:"POST" , //请求方式
dataType:"json",// 响应格式。默认text。设置错了,不能进入success方法。
contentType:"application/json;charset=UTF-8",//默认"application/x-www-form-urlencoded"
//data: "username=jack陶攀峰111&age=23",//请求参数 方式1
data:'{"username":"jack陶攀峰","age":23}',// 方式2(推荐)
// 注意:整体单引,键和String的值用双引。否则可能会格式出错。
success:function (data) {
alert(data);// 111给123你的响3应aaaaaaaaa
},//响应成功后的回调函数
error:function () {
alert("出错啦...")
}//表示如果请求响应出现错误,会执行的回调函数
});
System.out.println(request.getParameter("username"));// jack陶攀峰111
System.out.println(request.getParameter("age"));// 23
response.setContentType("text/html;charset=utf8");// 解决中文乱码
response.getWriter().write("111给123你的响3应aaaaaaaaa"); - $.get():发送get请求【同理可得 $.post():发送post请求】
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15* 语法:$.get(url, [data], [callback], [type])
* url:请求路径
* data:请求参数
* callback:回调函数
* type:响应结果的类型
$.get("ajaxServlet",'{"username":"rose陶攀峰","age":23}',function (data) {
alert(data);// 111给123你的响3应aaaaaaaaa
},"text");
System.out.println(request.getParameter("username"));// rose陶攀峰
System.out.println(request.getParameter("age"));// 23
response.setContentType("text/html;charset=utf8");// 解决中文乱码
response.getWriter().write("111给123你的响3应aaaaaaaaa");
JSON
概念
JavaScript Object Notation JavaScript对象表示法
1 | Person p = new Person(); |
语法
- 基本规则
1
2
3
4
5
6
7
8
9
10
11
12* json数据是由键值对构成的
* 键用引号(单双都行)引起来,也可以不使用引号
* 值的类型:
1. 数字(整数或浮点数)
2. 字符串(在双引号中)
3. 逻辑值(true 或 false)
4. 数组(中括号) {"persons":[{},{}]}
5. 对象(大括号) {"address":{"province":"陕西"....}}
6. null(空值)
* 数据由逗号分隔:多个键值对由逗号分隔
* 中括号保存数组:[]
* 大括号保存对象:使用{}定义json 格式 - 获取数据遍历参考JavaScript的for循环使用
1
2
3
41. json对象.键名【键名不存在输出undefined】
2. json对象["键名"]【键名不存在输出undefined】
3. 数组对象[索引]【越界输出undefined】
4. 遍历
JSON数据&Java对象
常见的JSON解析器::Jsonlib,Gson,fastjson,jackson
- JSON转为Java对象
1
2
3
41. 导入jackson的相关jar包
2. 创建Jackson核心对象 ObjectMapper
3. 调用ObjectMapper的相关方法进行转换
* readValue("{\"name\":\"大牛\"}",Class) - Java对象转换JSON
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
191. 导入jackson的相关jar包
2. 创建Jackson核心对象 ObjectMapper
3. 调用ObjectMapper的相关方法进行转换
1. 转换方法:
* writeValue(参数1,obj):
参数1:
File:将obj对象转换为JSON字符串,并保存到指定的文件中
Writer:将obj对象转换为JSON字符串,并将json数据填充到字符输出流中
OutputStream:将obj对象转换为JSON字符串,并将json数据填充到字节输出流中
* writeValueAsString(obj):将对象转为json字符串
2. 注解:
1. @JsonIgnore:排除属性。
2. @JsonFormat:属性值得格式化
* @JsonFormat(pattern = "yyyy-MM-dd")
3. 复杂java对象转换
1. List:数组
2. Map:对象格式一致
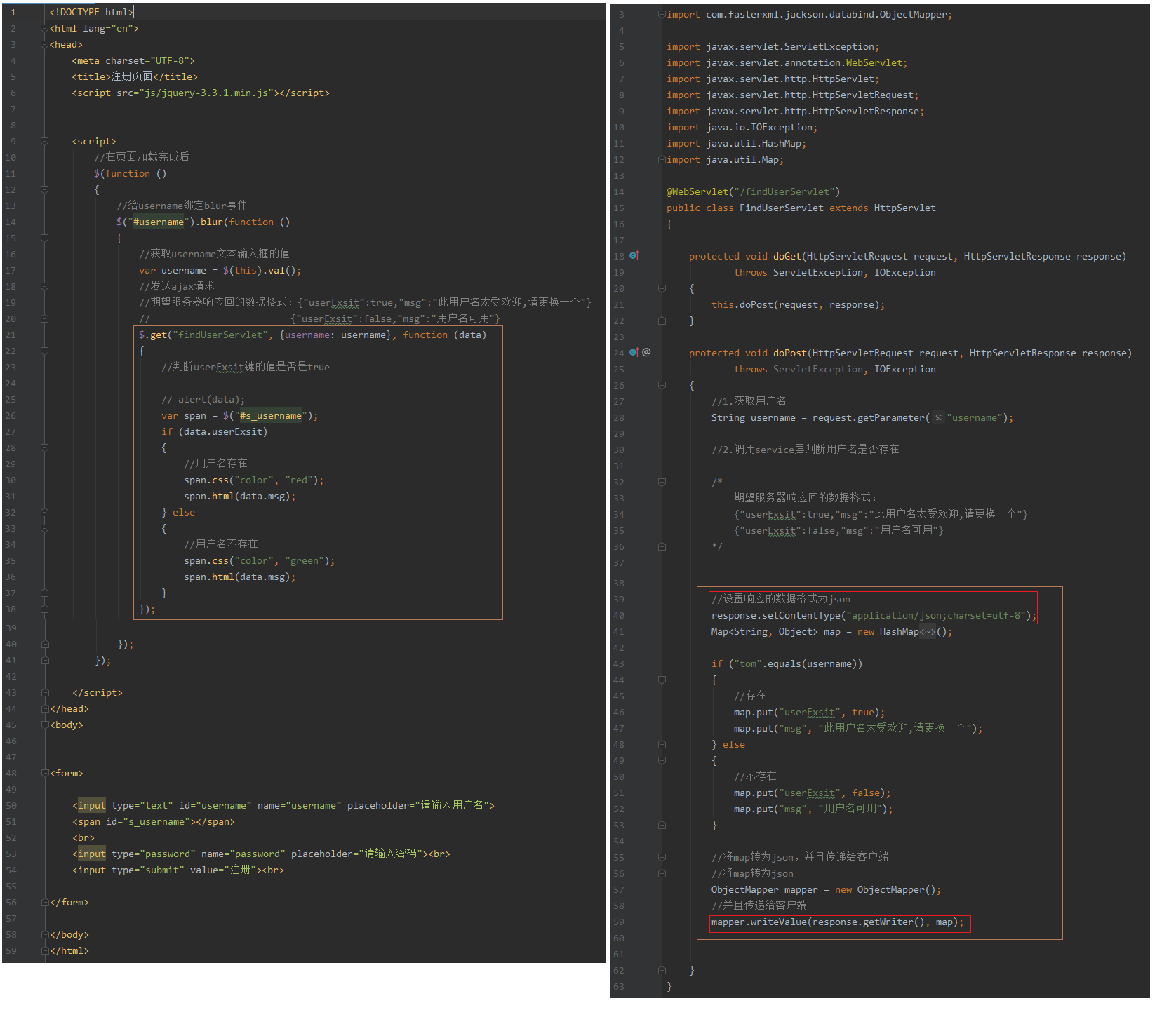
案例_注册用户